ワードプレスには数多くのプラグインがある。
そんな中、カラフルボックス
![]() とミックホストのように特定のサーバーだけ使えるプラグインがある。
とミックホストのように特定のサーバーだけ使えるプラグインがある。
それが「LiteSpeed Cache」と呼ばれるキャッシュ系プラグインだ。このブログはロリポップからカラフルボックス
![]() に移転した。
に移転した。
なので、LiteSpeed Cacheを使わなきゃもったいない。
ワードプレステーマ、コクーンにも高速化設定があるが、ブログをもっと速くしたかったのだ。
LiteSpeed Cacheでブログ崩壊?使い方に注意。

LiteSpeed Cacheに限らず、キャッシュ系プラグインは危険な存在。少し設定を変更しただけで、ブログ画面がメチャクチャになる。
カラフルボックス
![]() でLiteSpeed Cacheを使ったら実際にそうなった。事前にバックアップしつつ、慎重に設定したい。
でLiteSpeed Cacheを使ったら実際にそうなった。事前にバックアップしつつ、慎重に設定したい。
このブログでは「CSS 結合」「JS 結合」「インライン CSS の圧縮」「インライン JS の圧縮」「JS Deferredをロード」のいずれかをオンにするとカルーセルがメチャクチャになった。

LiteSpeed Cacheの設定を戻しても画面は戻らない。

カルーセルとはこのブログ上部の動く画像。お勧めの記事が右から左に動く。ブログ表示が崩壊したら設定を戻せば良い。
ワードプレスにログインして画面上部のオレンジで丸した部分でできる。ここで「すべてをパージする」を実行。

これで治らない時は設定を見直すか、以下の方法に進む。LiteSpeed Cacheで画面が崩れたらその都度すべてをパージする。
設定を戻しても表示は崩れたままになってたらLiteSpeed Cacheの設定画面に進む。すると最下部右側に「すべての設定をリセットする」とあるので選択。
次にリセットボタンを押すと全ての設定が初期状態に戻る。次に管理画面に入り、すべてをパージするを実行。すると画面表示も初期状態に戻る。

LiteSpeed Cacheでワードプレスを高速化。

結論から言うとLiteSpeed Cacheを使ってもモバイル表示速度は変わらなかった。
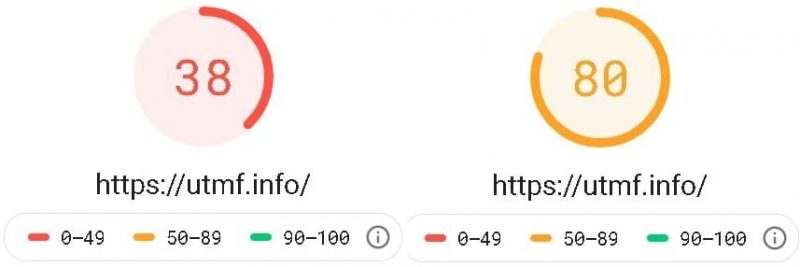
これまでコクーンで高速化設定してたのもあるだろうがモバイルは変わらない。PageSpeed Insightsで計測すると30点台だった。

だが、パソコン表示は速くなった。これまで50点台だったのが80点台になった。見る人にとって表示は速いほうが良い。
待たされるくらいなら他のページを探す。これはブロガーにも言える。表示が速いと記事を書くのも快適なのだ。
LiteSpeed Cacheで画像を最適化。

ワードプレスのテーマがコクーンなら特にLiteSpeed Cacheは必要ない。コクーン独自のブログ高速化設定が備わっている。
危険を犯してキャッシュ系プラグインを使う必要はない。だが、LiteSpeed Cacheは画像を圧縮してくれる機能がある。
ブログが重くなる原因は画像。その画像の容量を減らせれば高速化に繋がる。
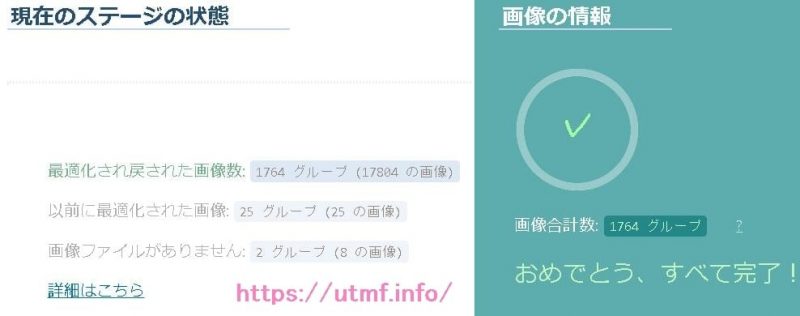
その方法はLiteSpeed Cacheから画像の最適化を選択、そこから最適化のリクエストを選ぶ。

しばらくするとまた「最適化のリクエスト」が出るので、再び選択。
これを数回繰り返すと画像の情報欄に「おめでとうすべて完了」と表示される。これで画像最適化完了。
カラフルボックス
![]() やミックホストを使ってるならLiteSpeed Cacheで画像を最適化しておきたい。
やミックホストを使ってるならLiteSpeed Cacheで画像を最適化しておきたい。


「無職が毎日ブログ更新したら稼げるか?アフィリエイト成果報酬増加!」の記事も読んでね!
ワードプレス(ブログ)関連記事。
- 0から1万PVへ!ブログを見てもらうには?収益化しても儲からない?
- モバイル速度が遅いので、表示速度を高速化!PageSpeed Insights設定。
- ブログ月間4万5千PVの収益は?アフィリエイトで稼げる目安。
- ブログ月間5万5千PV突破!記事が増えても読まれない状態を脱出。
- アフィリエイトで稼げない理由と今から副業ブログで稼ぐ方法。
- 無職が6ヶ月間ブログに専念した結果!毎月15記事書いた収益とPV数。
- ブログのアクセスと収入が伸びない?アフィリエイトで稼ぐコツ紹介。
- ブログで挫折しそうなら!訪問者ゼロから増やすおすすめ本10冊紹介。
- 無職が毎日ブログ更新したら稼げるか?アフィリエイト成果報酬増加!
- ブログPVが下がる落ちる原因は?月間6万5千PVへの到達方法。




























![KYOKO式しっかり学べる 副業の学校[アフィリエイト編]](https://m.media-amazon.com/images/I/5146uUZgRsL._SL160_.jpg)

コメント